Die goldene Regel im E-Mail Marketing lautet: Das Auge liest immer mit. Deshalb gilt: Nicht nur der Newsletter-Inhalt ist wichtig, sondern auch das Newsletter Design macht mindestens die halbe Miete deines Erfolgs aus.
Denn ein hübsches Newsletter Design und Layout laden zum Weiterscrollen ein, machen neugierig auf mehr und animieren schließlich zum Kaufen, zum Download, zur Registrierung oder was auch immer du dir von deinen Abonnent:innen wünschst.
Erfahre in diesem Blogartikel, mit welchen 8 Tipps und Tricks du Newsletter gestaltest, die garantiert gut ankommen.
Inhaltsverzeichnis
HTML als Basis für ein professionelles Newsletter Design
Hast du dich beim Begriff HTML E-Mail kurz erschreckt und erwartest nun eine komplizierte Fachanleitung, wie du HTML im Newsletter Layout umsetzt? Keine Sorge! Wir haben eine simple Lösung für dich parat. Das Format HTML bildet im Prinzip die Grundlage für ansprechende Newsletter.
Zugegeben, das Schreiben eines Codes kann ohne ausgeprägte Programmierkenntnisse sehr mühselig sein. Die gute Nachricht: Professionelle E-Mail Marketing Softwares bieten intuitiv bedienbare Editoren, mit denen du ganz einfach per Drag and Drop Newsletter erstellen kannst. Element reinziehen, platzieren, fertig.
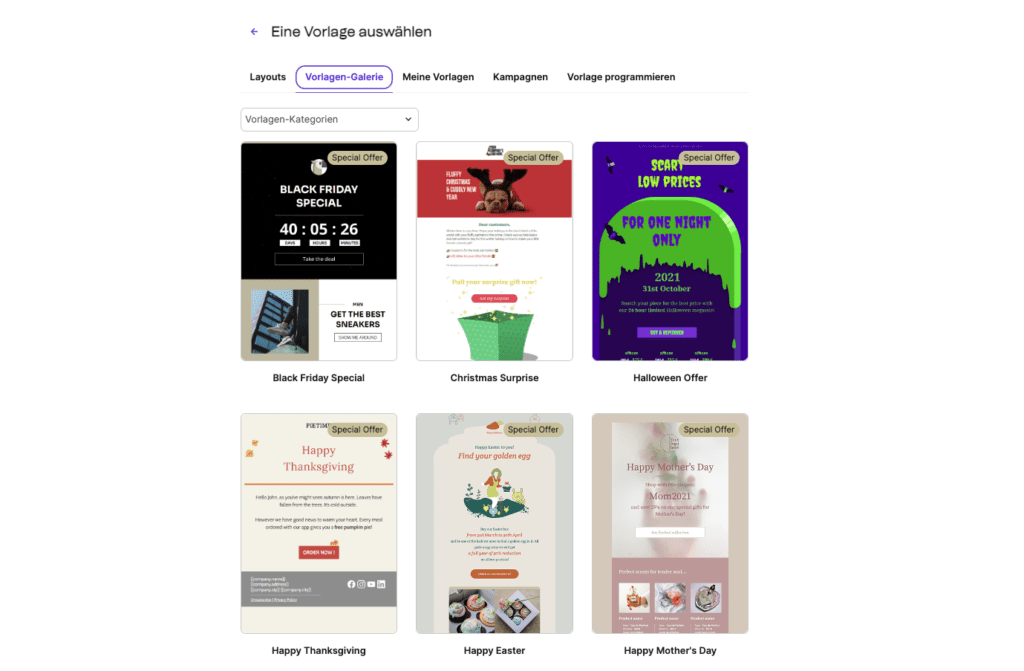
Noch schneller geht das Gestalten mit Newsletter-Vorlagen, die du individuell anpassen und immer wieder verwenden kannst. Bei Brevo hast du beispielsweise Zugriff auf über 40 Vorlagen – viele davon sind auch bereits im kostenlosen Paket erhältlich. Hier ein kleiner Einblick in unsere Vorlagengalerie:


Erfahre hier, wie du Schritt für Schritt eine HTML-E-Mail erstellst.
8 Tipps für schöne und professionelle Newsletter
Regel Nummer eins: Behalte bei allem, was du tust, stets dein Kampagnenziel und deine Zielgruppe im Hinterkopf. Denn das Design kann je nach Ziel und Zielgruppe stark variieren.
Ein guter Newsletter sollte Empfänger:innen immer zu einer bestimmten Aktion bewegen. Meistens stehen dabei Conversions im Mittelpunkt, also Online-Shop-Käufe, Buchungen oder Registrierungen.
Das gesamte Newsletter Design und Layout sollten dementsprechend auf die Aktion, die Leser:innen vollziehen sollen, ausgerichtet sein. Das wird auch als Conversion Centered Design bezeichnet. Dazu gehört, dass die einzelnen Elemente des Newsletters so gestaltet sind, dass zur Conversion führende Call to Actions leicht zu finden sind.
Lies hier, wie du das perfekte E-Mail Layout erstellst und dieses in deine eigene E-Mail-Vorlage integrierst.
Tipp 1: Call to Action Buttons
Das wohl klassischste Ziel im E-Mail Marketing ist die Conversion. Hierfür ist eine klare Handlungsaufforderung mithilfe eines Call to Action (CTA) Buttons absolut essentiell.
Hebe CTAs deshalb als solche hervor, indem du sie farblich markierst oder ihnen eine außergewöhnliche Form verleihst. Kontrastfarben erregen besonders viel Aufmerksamkeit. Nutze hier zum Beispiel Komplementärkontraste (rot-blau, grün-gelb) oder Signalfarben.
Zur Inspiration hier ein paar Beispiele für gute CTAs:
- Jetzt Angebot sichern
- Jetzt kostenlos starten
- 30 Tage kostenlos testen
- Jetzt E-Book herunterladen
- Jetzt kaufen
- Mehr erfahren
Achte unbedingt darauf, dass die Handlungsaufforderung im direkten Zusammenhang mit deinen Verkaufsargumenten (USPs) steht. Ein CTA zum E-Book Download macht wenig Sinn, wenn dieser „Zum Winter-Sale” lautet.
Bring bereits im CTA Button den Mehrwert unter. Also bei einem Whitepaper Download könnte dieser lauten: „Jetzt lesen und aufschlauen”.
Lass deiner Kreativität freien Lauf! Je ausgefallener und einfallsreicher dein CTA ist, umso höher sind die Chancen auf erfolgreiche Conversions.
Noch mehr Tipps für gelungene Newsletter-Texte bekommst du hier.
Tipp 2: Ein guter Anfang setzt den Ton
Stell dir deinen Bildschirm in verschiedene Bereiche geteilt vor. Der Above-the-Fold-Bereich ist der Bereich, den du ohne zu scrollen sehen kannst. Hier finden sich die wichtigsten Informationen, also quasi das Herzstück deines E-Mail Designs.
Ein guter Newsletter-Aufbau mit einladendem Header-Bild, einer knackigen Headline und einer ansprechenden Farbgestaltung erregen die Aufmerksamkeit und laden zum Weiterscrollen ein. Der Above-the-Fold-Bereich ist außerdem das Zuhause deines Call-to-Actions, also dem Button, der per Klick zu einer Aktion aufrufen soll.
Tipp 3: Behalte die Übersicht
Bei Newsletter Templates gilt: Weniger ist oft mehr.
Überfordere deine Empfänger:innen nicht mit zu vielen Elementen wie Bilder, Spalten, Logos und Texten in den verschiedensten Größen und Schriftarten. Für ein Element kannst du diese Regel jedoch getrost brechen: Whitespace.
Whitespace ist der Abstand zwischen den verschiedenen Bausteinen. Je mehr Inhalte integriert werden, desto mehr Whitespace sollte aus Gründen der Übersichtlichkeit zur Verfügung stehen.
Tipp 4: Nutze visuelle Elemente
Das Teaserbild entscheidet, ob deine Empfänger:innen Interesse am Weiterlesen haben oder nicht. Denn ein Foto an erster Stelle des Newsletters fängt die Aufmerksamkeit der Leser:innen ein und macht sie neugierig auf den Inhalt. Das Foto sollte professionell sein und ideal zum Inhalt des Newsletters passen. Der Text im Teaserbild sollte sparsam eingesetzt werden und nicht zu klein sein.
Achte grundsätzlich auf hochwertige Grafiken! Verwende lieber weniger, aber dafür qualitativ gute Bilder. Wir empfehlen einen Bildanteil von ca. 20-30% und eine Bildbreite von maximal 600 Pixel, um lange Ladezeiten und Darstellungsprobleme zu vermeiden.
Scheue dich zudem nicht davor, animierte Bilder zu benutzen. GIFs haben gegenüber Videos den eindeutigen Vorteil, dass sie direkt im Newsletter abgespielt werden.
Extra-Tipp: Es ist wichtig, dass Empfänger:innen auf den ersten Blick erkennen, von wem der Newsletter stammt. Ein klar erkennbares Firmenlogo fördert den Wiedererkennungswert und sorgt für mehr Vertrauen. Weiterhin ist es sinnvoll, auf das Logo einen direkten Link zur Website zu setzen.
Und nicht vergessen: Füge für jedes Bild immer einen ALT-Text (Alternativtext) hinzu. Der hinterlegte Alternativtext ist eine kurze Beschreibung des nicht geladenen Bildes und ist für deine Nutzer:innen nicht sichtbar, aber für Suchmaschinen sehr wichtig.
Einen ultimativen Guide zu Bildern in E-Mails findest du hier.
Tipp 5: Wir lieben Struktur. Du auch?
Grafische Elemente wie Trennlinien und Formatierungen grenzen die einzelnen Elemente klar voneinander ab. Stell dir das E-Mail Layout wie eine Wegbeschreibung vor. Deine Leser:innen sollten klar durch das Mailing navigiert werden, ohne dabei das Interesse zu verlieren oder Frustration zu entwickeln.
Folge deinem natürlichen Instinkt und baue eine Struktur von oben nach unten und von links nach rechts auf.
Tipp 6: Oh, Datenschutz!
Spätestens seit dem Inkrafttreten der Datenschutz-Grundverordnung (DSGVO) führt im Newsletter Marketing kein Weg am Datenschutz vorbei. Ein DSGVO-konformer Newsletter muss zum Beispiel immer einen Abmeldelink und das Impressum enthalten.
Zu einem guten Impressum gehören der Name und die Anschrift des Absenders, der Name eines Ansprechpartners und die Kontaktinformationen mit einer gültigen Telefonnummer und E-Mail-Adresse.
Deine Abonnent:innen müssen sich zudem jederzeit und ohne Hindernisse von deinem Newsletter abmelden können. Füge deshalb jedem Newsletter einen funktionsfähigen Abmeldelink hinzu. Nach dem Klick auf den Abmeldelink sollten Empfänger:innen sofort abgemeldet werden.
Erfahre im kostenlosen E-Mail-Marketing-Seminar unserer Brevo (ehemals Sendinblue) Academy, wie du DSGVO-konforme Newsletter erstellst und welche weiteren Tipps es im E-Mail Marketing zu beachten gibt.
Tipp 7: Wusstest du, dass Farben Gefühle haben?
Vielleicht erinnerst du dich noch an Stimmungsringe aus dem Kaugummi-Automaten, die je nach Gemütszustand die Farbe wechseln. Keine Sorge, ganz so wörtlich musst du es beim Newsletter gestalten nicht nehmen. Es ist jedoch kein Geheimnis, dass Farben Gefühle auslösen können. Unterschätze daher niemals die Wirkung von Farben.
Bei der Farbgestaltung solltest du auf zweierlei Dinge achten. Zum einen solltest du immer dein Corporate Design, also deine Unternehmensfarben und -Schriften im Hinterkopf behalten. Zum anderen solltest du dich über die psychologische Wirkung von Farben informieren.
Blau wird zum Beispiel oft von sozialen Medien oder Versicherungsfirmen genutzt, um Vertrauen zu vermitteln. Schwarz wirkt besonders exklusiv und luxuriös. Rot verstärkt die Handlung, weil es als Signalfarbe besonders wahrgenommen wird.
Tipp 8: Gestalte responsive Newsletter
Auch wenn dein E-Mail Layout auf deinem Bildschirm perfekt gelungen ist, muss das bei deinen Empfänger:innen noch lange nicht der Fall sein. Teste dein Mailing vor dem Newsletter-Versand daher immer in verschiedenen E-Mail Clients, Desktop-Ansichten und Endgeräten, um nicht in die Darstellungsfalle zu tappen.
Zudem rufen viele Nutzer:innen ihre E-Mails heutzutage unterwegs auf dem Handy ab. Ob Smartphone, Tablet oder Desktop – um deinen Leser:innen heute gerecht zu werden, benötigst du ein Newsletter Design, das die Darstellung automatisch an die Bildschirmgröße jedes Endgeräts anpasst.
Wird ein nicht-responsiver Newsletter von einem mobilen Gerät abgerufen, so können erhebliche Darstellungsprobleme entstehen. Diese wirken sich wiederum negativ auf die Öffnungs- und Klickraten aus, weil das Interesse der Empfänger:innen durch die fehlerhafte Darstellung deutlich sinkt.
Glücklicherweise bieten die meisten professionellen Newsletter Tools – Brevo inbegriffen – bereits responsive Vorlagen an, die du ganz nach deinem Gusto bearbeiten kannst. Responsive Designs haben den Vorteil, dass dein Newsletter auf kleineren Bildschirmen genauso gut aussieht wie auf großen Monitoren.
Extra-Tipp: Möglichst direkt am Anfang des Newsletters sollte ein gut sichtbarer Link zur Webversion eingebaut werden. Falls Nutzer:innen Darstellungsprobleme haben oder die Bilder nicht angezeigt werden können, öffnet sich der Newsletter nach einem Klick auf den Link im Browser.
Noch mehr Tipps und Tricks für erfolgreiches Newsletter Marketing gibt es hier.
Sichere dir die halbe Miete mit einem überzeugenden Design
Neben den tatsächlichen Inhalten trägt das richtige Newsletter Layout maßgeblich zu deinem Mailing-Erfolg bei. Strukturierte Inhalte, ein ansprechendes Design und aktivierende CTAs führen dich ans Ziel. Überzeuge deine Leser:innen, dass dein Newsletter es Wert ist, gelesen zu werden.
Viele deiner Empfänger:innen rufen dein Mailing unterwegs ab – achte daher auf eine gute responsive Darstellung. Mit unseren Tipps gelingt dir mit Sicherheit das perfekte Newsletter Design. Viel Spaß beim Gestalten! 😊